Graph-like Charts Overview
👤 This documentation is intended for SQL User.
Graph-like Chart is the family of charts that require using at least two columns to plot in relation to each other. Within Sisense, the following types of charts can by plotted onto X-Y axes:
- Line
- Sparkline
- Number Overlay
- Area
- Scatter
- Bar
- Bubble (requires Z Axis)
In This Article:
<div><UL>
<LI><a href="#Plot">Deciding What to Plot -- Series Settings Tab</a></LI>
<UL>
<LI><a href="#PlotY2">Plotting on Y2</a></LI>
<LI><a href="#PlotZ">Plotting on Z</a></LI>
<LI><a href="#Segmentation">Segmentation</a></LI>
</UL>
<LI><a href="#XAxis">X Axis Settings</a></LI>
<UL>
<LI><a href="#ShowX">Show All X Axis Labels</a></LI>
<LI><a href="#RotateX">Rotate X Axis Labels</a></LI>
<LI><a href="#Continuous">Make Axis Continuous</a></LI>
</UL>
<LI><a href="#YAxis">Y Axis Settings</a></LI>
<UL>
<LI><a href="#FortmatYY2">Formatting Y and Y2 Axes</a></LI>
</UL>
<LI><a href="#Customizations">Chart Customizations -- Chart Format Tab</a></LI>
<UL>
<LI><a href="#Cumulative">Calculate Cumulative</a></LI>
<LI><a href="#ShowLabels">Show Data Labels</a></LI>
<LI><a href="#TitleCase">Title-Case Series Names</a></LI>
<LI><a href="#Animate">Animate on Dashboard</a></LI>
<LI><a href="#FillNull">Fill in Null Values</a></LI>
<LI><a href="#Aggregation">Enable Aggregation into "Other" Series</a></LI>
</UL>
<LI><a href="#Legend">Legend Settings</a></LI>
<UL>
<LI><a href="#LegendPositions">Legend Position</a></LI>
<LI><a href="#HideLegend">Hide When Only One Series</a></LI>
<LI><a href="#PreserveSort">Preserve Sort Order</a></LI>
</UL>
<LI><a href="#AdditionalCustomizations">Additional Series Settings Tab Customizations</a></LI>
<UL>
<LI><a href="#Tooltips">Tooltips</a></LI>
</UL>
</UL></div>
<a name="Plot"></a>
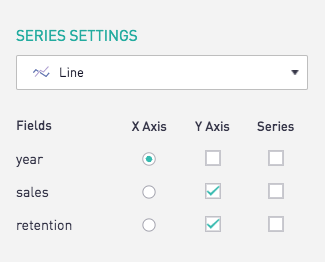
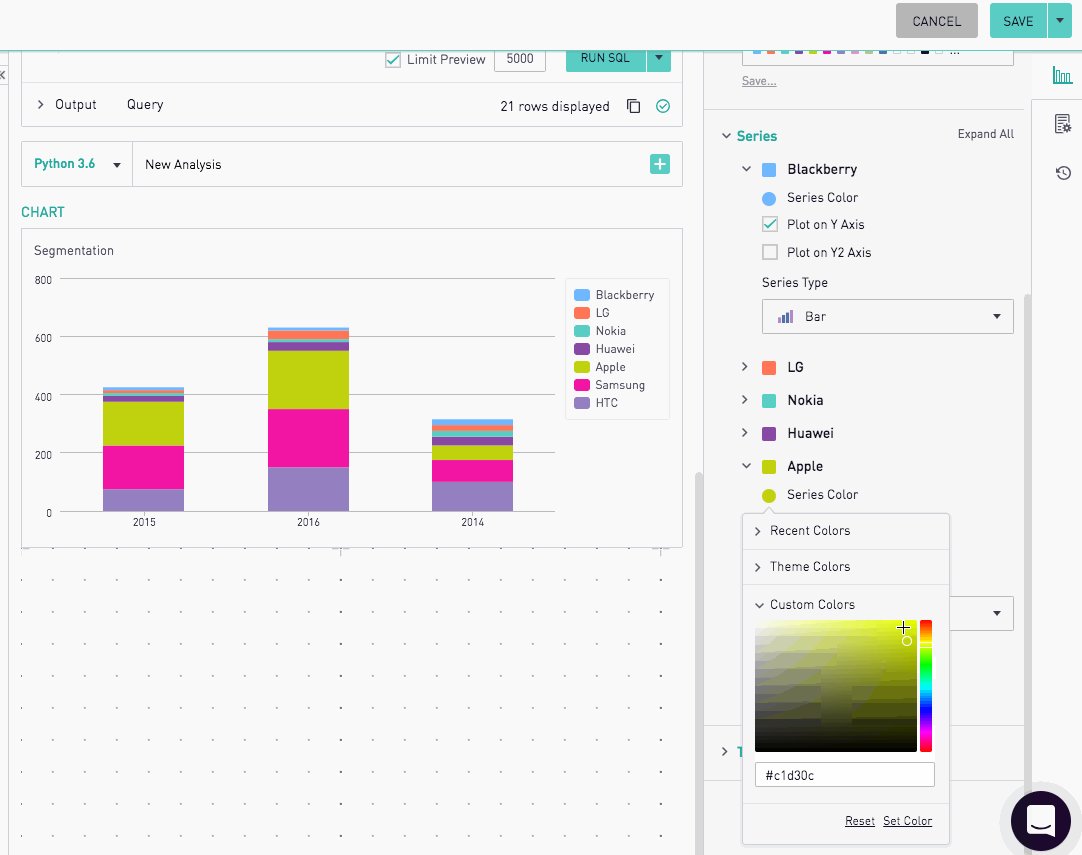
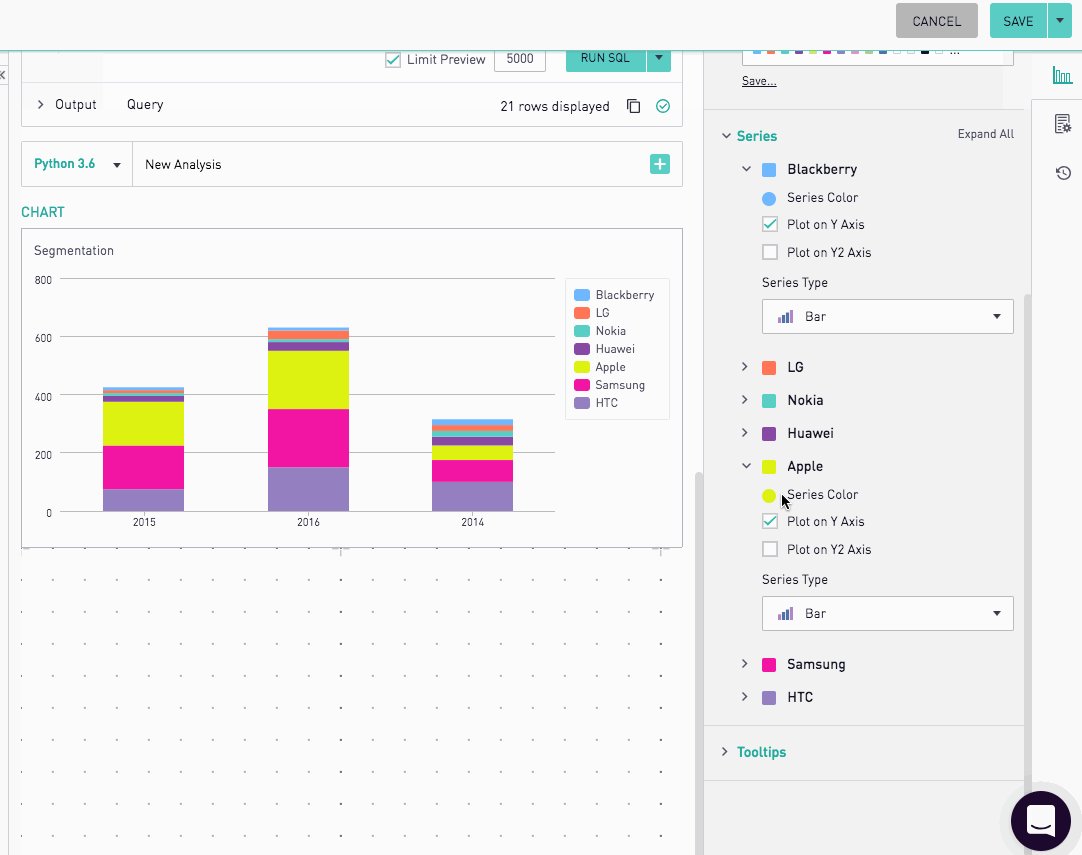
Deciding What to Plot -- Series Settings Tab
The Series Settings tab is the go-to place for choosing which columns will be plotted on the X and Y axis:

<a href="#top">Back to top</a>
<a name="PlotY2"></a>
Plotting on Y2
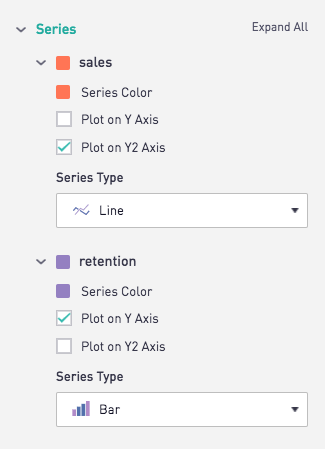
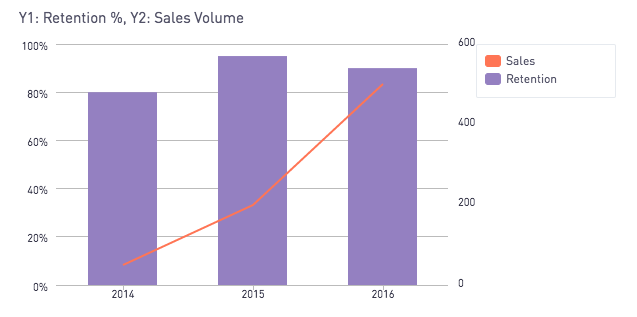
When plotting two Y values of different scales on the same X Axis, a second Y Axis (Y2) can be used to display the data clearly on two seperate scales but still in the same chart. Using the Series Settings tab, select the Y2 Axis box for the column that should be plotted on the Y2 Axis.

The chart will then take on a second Y Axis, Y1 on the left and Y2 on the right.

<a href="#top">Back to top</a>
<a name="PlotZ"></a>
Plotting on Z
Only bubble charts support the tertiary Z axis. To find out more about bubble charts, see Chart Types.
<a href="#top">Back to top</a>
<a name="Segmentation"></a>
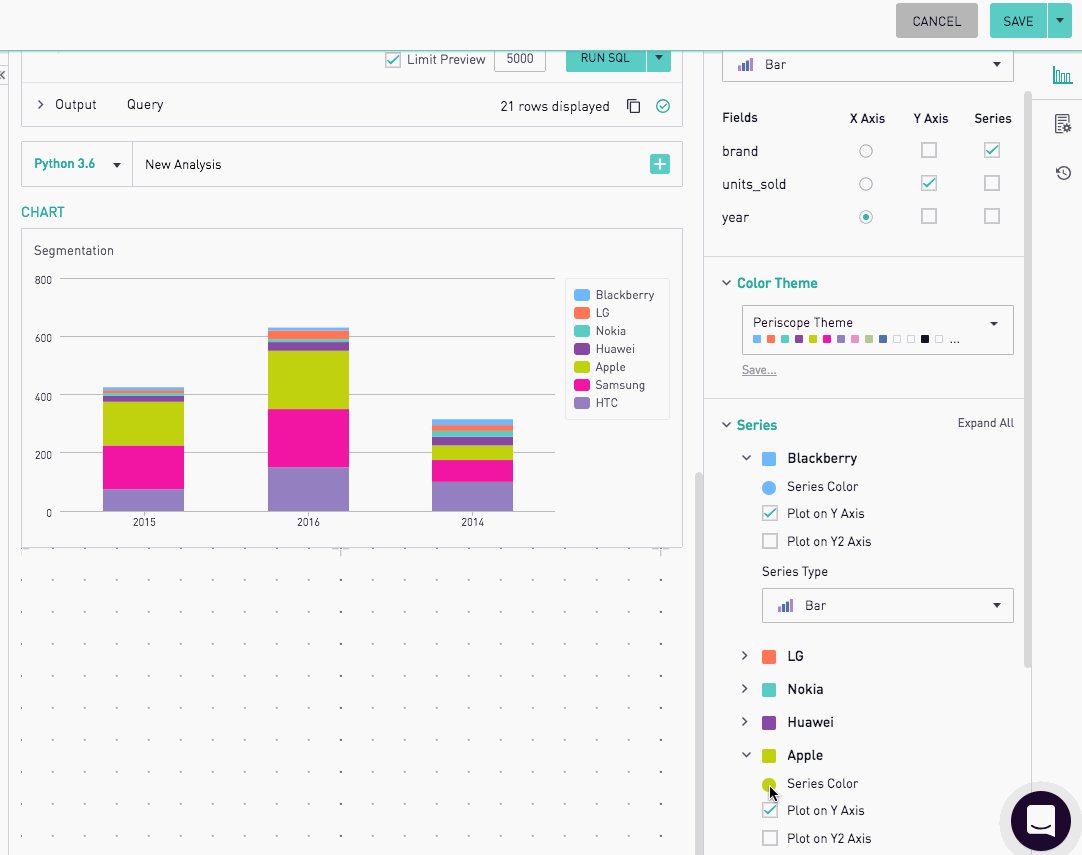
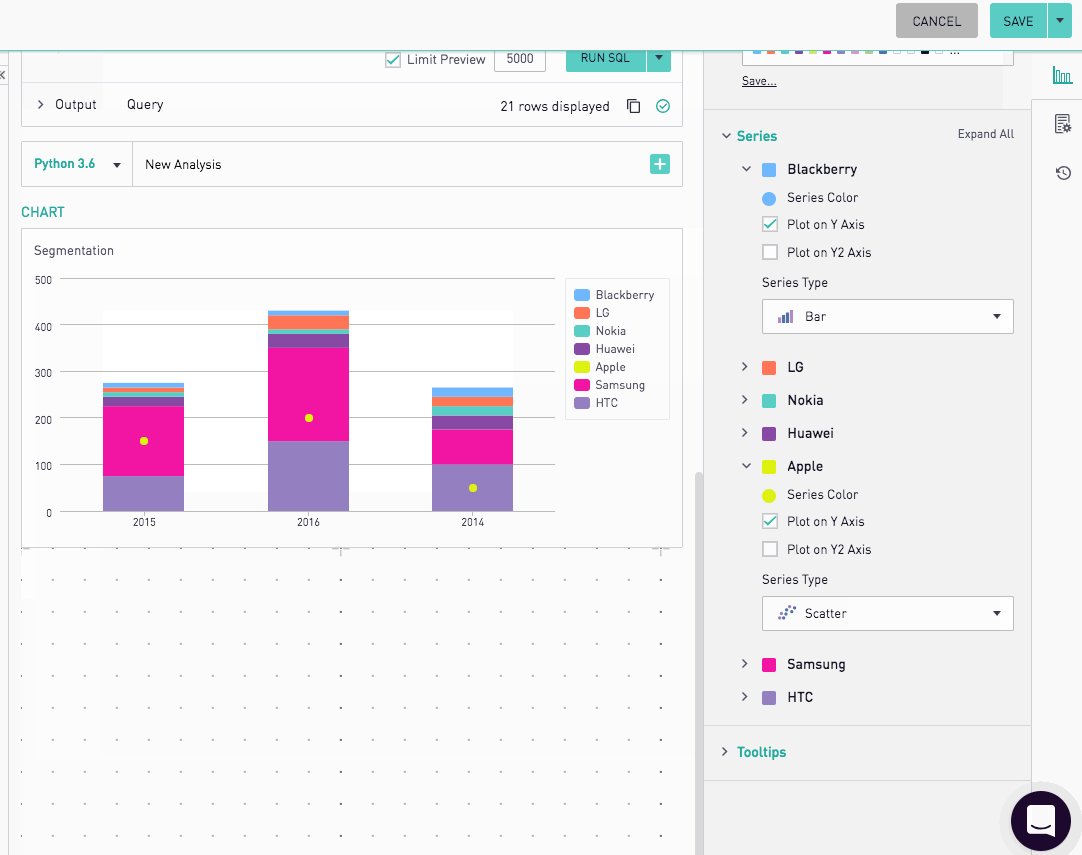
Segmentation
Y Axis values can be segmented out by a third column in a query. This results in more series being created, and each series's color and type can be controlled in the Series Settings tab.

<a href="#top">Back to top</a>
<a name="XAxis"></a>
X Axis Settings
X Axis settings can be found in the Format Chart section.

<a href="#top">Back to top</a>
<a name="ShowX"></a>
Show All X Axis Labels
Charts will automatically reduce the number of labels displayed if the axis is not continuous. This option displays all axis values if checked.
<a href="#top">Back to top</a>
<a name="RotateX"></a>
Rotate X Axis Labels
For X Axis labels that are to too long to display horizontally without overlapping, turn on this option to rotate the labels.
<a href="#top">Back to top</a>
<a name="Continuous"></a>
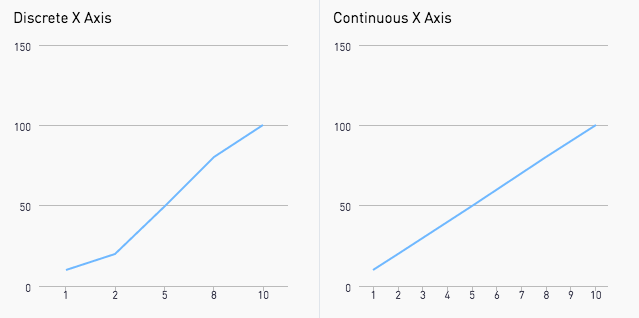
Make Axis Continuous
The X Axis can be interpreted as discrete or continuous and controlled through this option. By default Sisense will chart all X Axes as continuous.

<a href="#top">Back to top</a>
<a name="YAxis"></a>
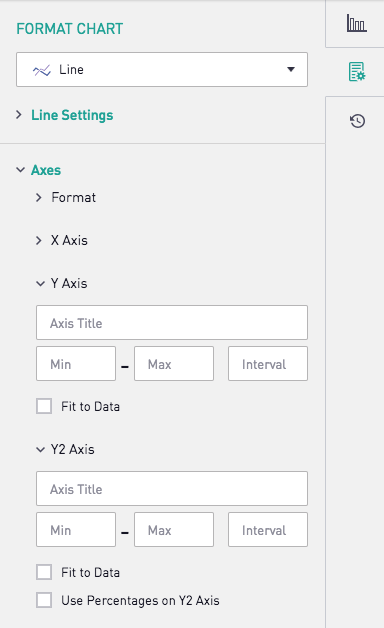
Y Axis Settings
Y Axis and Y2 Axis settings can be found in the Format Chart section.

<a name="FortmatYY2"></a>
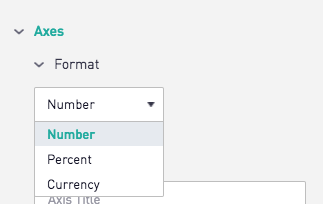
Formatting Y and Y2 Axes
The format of a Y Axis is controlled in the Axes Settings section of the Chart Format Tab.

The format of the Y2 Axis can be set at the bottom of the settings tab under the Y2 Axis Settings section when a Y2 Axis has been set.

<a href="#top">Back to top</a>
<a name="Customizations"></a>
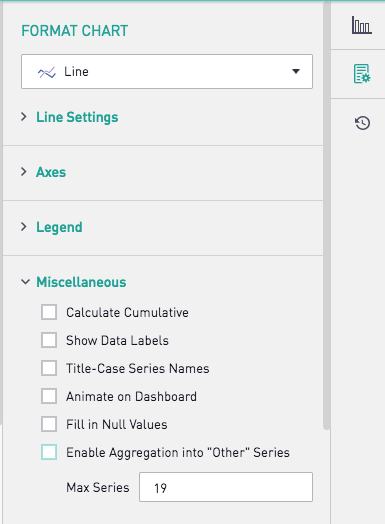
Chart Customizations -- Chart Format Tab
X-Y Charts share many settings from the Chart Format tab within the edit view of the chart.

<a href="#top">Back to top</a>
<a name="Cumulative"></a>
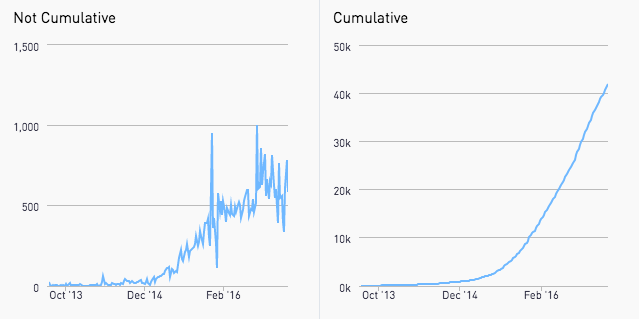
Calculate Cumulative
Turning on this setting will calculate the cumulative total of the Y axis up to the current X Axis point for a series and plot that. When using a Number Overlay chart, the number overlay will display the total of the cumulative value for the first series plotted.

<a href="#top">Back to top</a>
<a name="ShowLabels"></a>
Show Data Labels
For data points to be explicitly stated on the chart, turn on the Data Labels to have the Y-Axis value of each data point shown.
<a href="#top">Back to top</a>
<a name="TitleCase"></a>
Title-Case Series Names
The checkbox “Title-Case Series” capitalizes the first letter of each word in the series and remove underscores.

<a href="#top">Back to top</a>
<a name="Animate"></a>
Animate on Dashboard
This option allows charts to be animated. Once checked, graph-like charts will draw each data point individually.
<a href="#top">Back to top</a>
<a name="FillNull"></a>
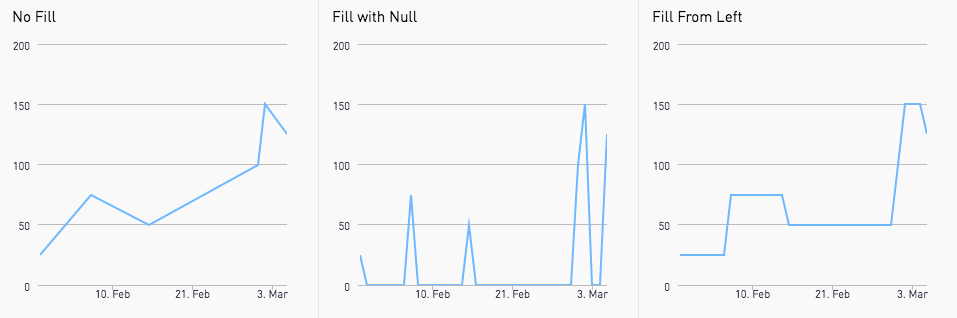
Fill in Null Values
If a result set does not consistently fill a continuous X axis, use the the Fill in Null Values option to chart the gaps. Fill With Zeroes will plot all points on the X Axis that don't have data with a 0. Fill From Left will take result in any X Axis value that does not have data using the value to the closest point left of it.

<a href="#top">Back to top</a>
<a name="Aggregation"></a>
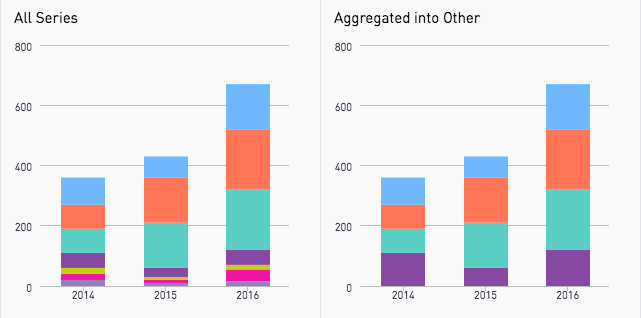
Enable Aggregation into "Other" Series
If a chart has a lot of series with most being very small and hard to visualize, turn on Aggregation into “Other” Series to combine those smaller series into a single series called “Other”.

<a href="#top">Back to top</a>
<a name="Legend"></a>
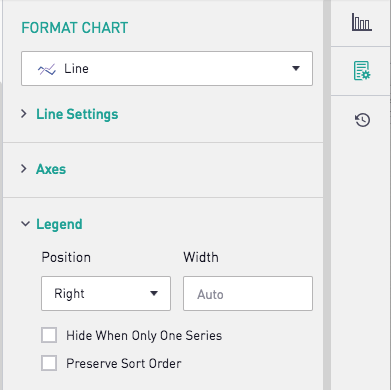
Legend Settings

<a href="#top">Back to top</a>
<a name="LegendPositions"></a>
Legend Position
This dropdown allows users to specify where the legend should appear on the chart. Users can choose from Right, Left, Top or Bottom, or can hide the legend using the None option. Legends placed on the right and left also provide an option to specify width in pixels. If no width is specified, the legend will be auto-sized to the length of the longest series name.
<a href="#top">Back to top</a>
<a name="HideLegend"></a>
Hide When Only One Series
When the drop down is set to any option other than 'None', this option will hide the legend box if only one Series segment is returned.
<a href="#top">Back to top</a>
<a name="PreserveSort"></a>
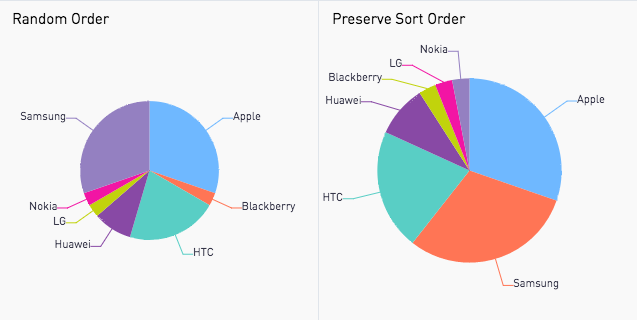
Preserve Sort Order
To maintain the order imposed by the ORDER BY clause in the query on the charts, turn on Preserve Sort Order.

<a href="#top">Back to top</a>
<a name="AdditionalCustomizations"></a>
Additional Series Settings Tab Customizations
<a name="Tooltips"></a>
Tooltips
Showing additional data from a result set without cluttering a chart can be achieved through adding tooltips. In the series tab, select which column's data should appear in the tooltip when that row is hovered over. Turning on the Total in Tooltip will show a sum of the Y axis values across all series for a single point on the X axis upon hover.

For additional documentation on chart options click here.
<a href="#top">Back to top</a>
